자바스크립트 디버깅 - Internet Explorer
이번엔 국내에서 점유율이 독보적인 Internet Explorer 입니다.
IE는 디버깅 할 수 있는 툴이 MS사에서 Script Debugger 라는 프로그램을 제공하는데요.
기능이 Firebug만큼 좋지 않습니다. 그래서 Visual Studio 를 이용 하시는게 아마 더 유용 하실껍니다..
두가지 방법 다 알려 드리죠..
1. Script Debugger 설치
에서 받으세요. 윈도우 정품확인을 거처야지만 다운이 되는데요.. 알아서들 회피하시길 ㅋㅋ
다운 받은 파일을 실행하세요.

마이크로소프트 스크립트 디버거 설치를 원하는지 물어보네요.. 당연한걸... ㅡ_-;

사용권을 꼼꼼하게 읽어보시고 Yes 클릭하세요

설치 위치를 물어봅니다. 이건 알아서들 하세요..

설치 완료~!
2. Internet Explorer 설정 변경
이제 스크립트 디버깅 가능하도록 익스플로어를 설정을 변경 해야한다.
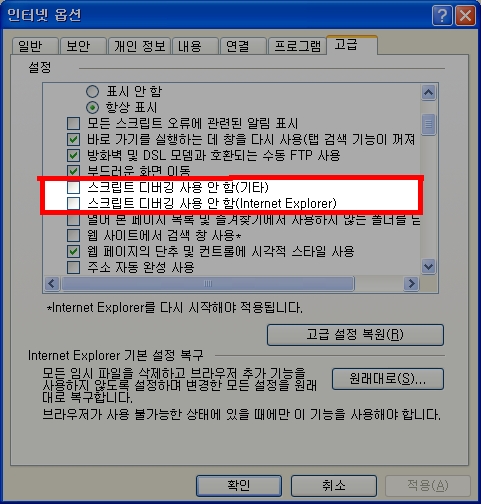
[도구] - [인터넷옵션] - [고급]
에 들어가서,
스크립트 디버깅 사용 안함(기타), 스크립트 디버깅 사용 안함(Internet Explorer)의 체크를 해제 한다.

그리고 확인 눌러서 닫음~
3. Script Debugger 실행
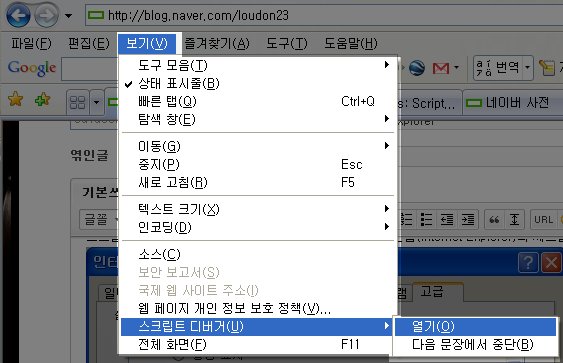
Internet Explorer의 메뉴에서 [보기] - [스크립트 디버거] - [열기] 를 클릭

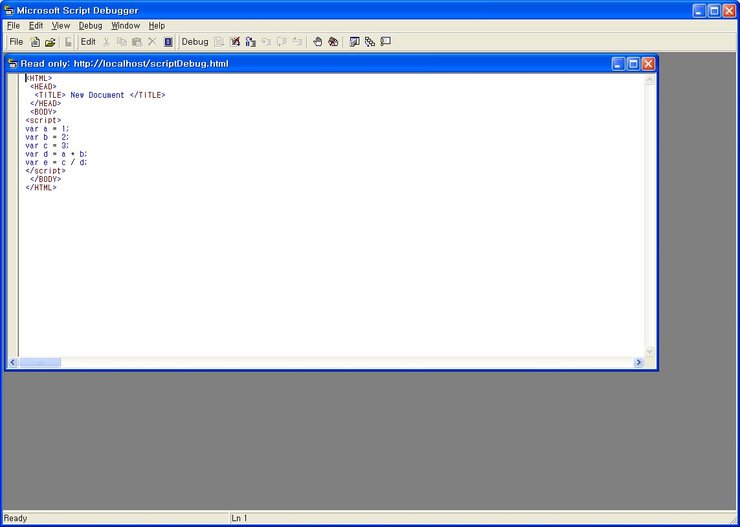
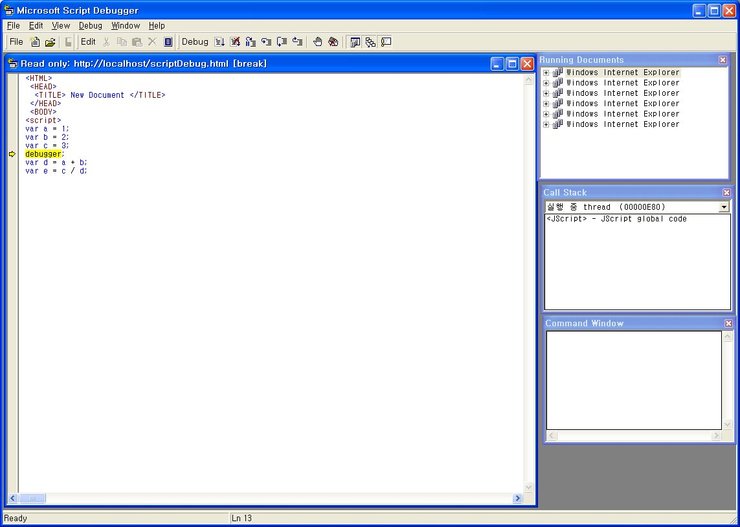
아래그림처럼 Microsoft Script Debugger 가 뜨게 된다

스크립트 디버거는 스크립트 소스를 보여주는 메인창, 현재 실행중인 Internet Explorer 의 문서를 보여주는 Running Documents 창, 스크립트 함수 call Stack을 보여주는 call Stack 창, 그리고 커멘트를 입력하여 변수 또는 DOM객체를 보여주는 Command Window로 구성되어 있다.
※ 스크립트 디버거도 Firebug 처럼 중단점(Breakpoint)를 삽입가능한데 어떻게 사용하는지 모르겠다. 이미 실행된 스크립에 대해서는 중단점을 삽입해도 동작하지 않는다. 페이지 새로고침을 하면 디버거와의 연결이 끊어지는듯 하다. 스크립트 디버거의 중단점 동작 방법 아시는 분은 알려주시길 ㅎㅎ
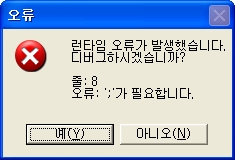
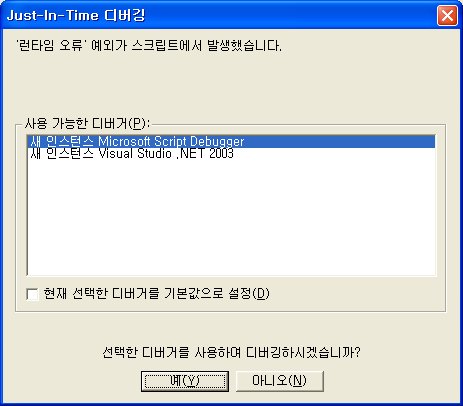
만약, 자바스크립트 소스코드의 오류가 있는 부분이 있다면 실행중에 다음과 같은 창이 뜬다.

이창에서 Y를 눌러 디버그 한다고 하면, 스크립트 디버거가 떠서 디버깅 가능하도록 된다.
4. debugger 명령어으로 디버깅 하기
앞의 Firebug 처럼 스크립트 디버거도 debugger에서 스크립트 일시정지가 가능하다 .
| <HTML> <HEAD> <TITLE> New Document </TITLE> </HEAD> <BODY> <script> var a = 1; var b = 2; var c = 3; debugger; // 중단점 역할을 하는 debugger 명령어 var d = a + b; var e = c / d; </script> </BODY> </HTML> |
위 소스를 가지고 페이지를 만든 후, IE에서 불러보자.
아래 그림처럼 스크립트 디버거가 뜨고(스크립트 디버거가 실행 중이 아니더라도 뜬다) debugger 부분에서 스크립트 실행이 정지된 상태로 된다.

스크립트 디버거에서 debugger를 통해서 정지 되었으면 해당 변수의 값등을 알아 볼 필요가 있는데, 이럴때는 Command Window를 이용한다.
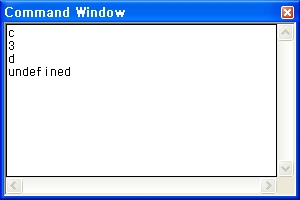
Command Window 창에 해당 변수명을 입력 하면
|
c <- c변수값을 보자 3 <- 결과 |
이렇게 해당 변수의 값이 출력이 된다
만약 아직 실행되지 않은 값을 호출하면
|
d <- 아직 정의 되지않은 d값 보자 undefined <- 결과 |
이런식으로 나오게 된다.

근데 DOM값등을 보기에는 이 Command Window 창은 너무나 불편하다. 최소한 Local의 모든 변수 값을 다보여주는 창 같은게 있었으면 좋겠는데 그런거 조차도 없다. 뭐.. 공짜가 그렇지.. ㅡ_-;
5. Visual Studio를 이용한 디버깅
MS사에서 공짜로 제공하는 스크립트 디버거에 실망했다면 Visual Studio를 이용해보길 바란다.
Visual Studio가 뭔지 모르는건 아닐꺼라 생각한다.(검색해보길)
일단 VS로 디버깅을 하기위해선 VS가 설치되어 있어야한다.
VS가 설치되어 있다면 위의 2번항목처럼 스크립트 디버깅 한다는 설정을 해놓고 아래 방법을 따라 하길..
| <HTML> <HEAD> <TITLE> New Document </TITLE> </HEAD> <BODY> <script> var a = 1; var b = 2; var c = 3; debugger; // 중단점 역할을 하는 debugger 명령어 var d = a + b; var e = c / d; </script> </BODY> </HTML> |
이 소스를 가지고 디버깅을 해보겠다. 디버깅 방법은 debugger 명령어를 가지고 한다.
해당소스를 IE에서 호출 하면

어떤디버거를 사용할지 물어본다. Script Debugger 만 깔려 있을때는 이 창이 뜨지 않았다.
그 이유는 디버거가 하나 뿐이니 선택할 수 있는게 하나 뿐이니 뜨지 않는다.
여기서 "새 인스턴스 Visual Studio [버전명]" 을 선택한다.
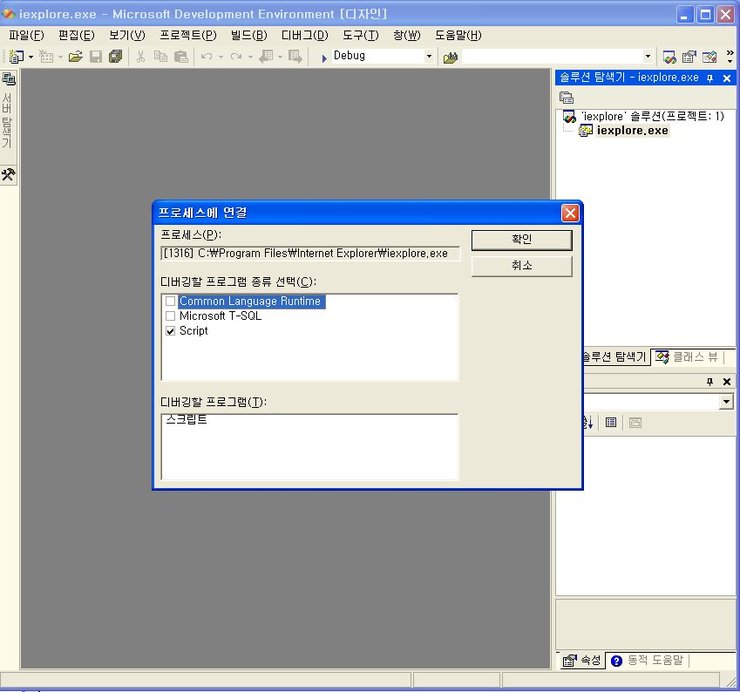
그러고 나면 아래 그림처럼 VS가 뜨고 디버깅 할 프로그램 종류를 선택하라고 한다.
당연히 Script 를 선택하고 확인을 클릭한다.

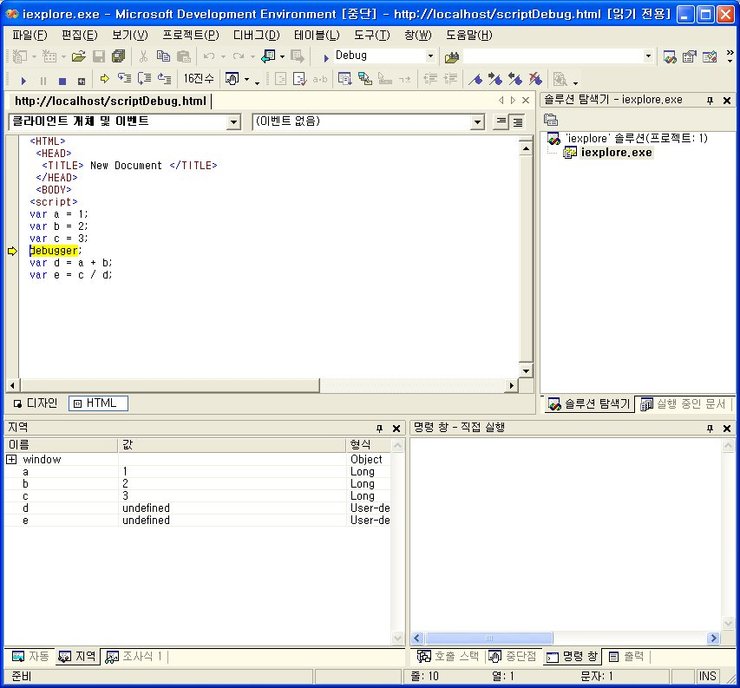
그러고 나면 아래 그림 처럼 해당 소스가 나오게 된다.
스크립트 디버처럼 debugger 가 설정된 위치에서 스크립트가 멈춰진 상태로 된다.

VS에는 스크립트 디버거 처럼 호출스택(callStack), 명령창(command window), 실행중인문서(runtime document) 창이 있고, Local 변수값을 보여주는 지역창, 원하는 값만 쏙 뽑아 볼 수 있는 조사식창, 현재 위치에서 보여야 할 값들을 자동으로 보여주는 자동창이 더 있다.
스크립트 디버거 보다 VS를 추천하는 이유가 이것이다. 바로 변수값을 보여주는 창들이다.
현재 실행환경에서 DOM 객체의 속성값이나, 변수값등이 어떻게 되어있는지 확인 할 필요가 있는데 스크립트 디버거에는 그런 창이 없다. 고작해야 command window에서 값을 치는거 밖에는...
5. Visual Studio를 이용한 단계적 실행
FireBug에서 처럼 VS도 당연히 단계적 실행 기능이 있다.

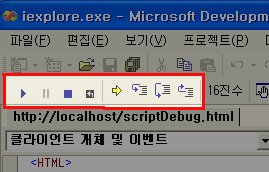
각 아이콘은 다음 기능들을 한다.
![]() : 계속
: 계속
![]() : 일시정지
: 일시정지
![]() : 디버깅 중지
: 디버깅 중지
![]() : 디버깅 다시 시작
: 디버깅 다시 시작
![]() : 현재 디버깅 중인 곳으로 이동
: 현재 디버깅 중인 곳으로 이동
![]() : 한단계씩 실행
: 한단계씩 실행
![]() : 함수 단위로 실행
: 함수 단위로 실행
![]() : 함수 밖으로 나가기
: 함수 밖으로 나가기
단계적 실행을 위해선 4번처럼 debugger 명령을 이용해서 중단점처럼 사용하면 된다.
이제 IE에서도 alert으로 디버깅하는 삽질은 그만두자 ㅎㅎ
[출처] 자바스크립트 디버깅 - Internet Explorer|작성자 루든